#3: LinkedIn Share Button
LinkedIn’s Share button is more basic than those for other social media networks. And it isn’t for every brand, but should be included if you deliver B2B content.The LinkedIn Share button not only pulls through your title, description and image from the page, it also lets users edit the post.

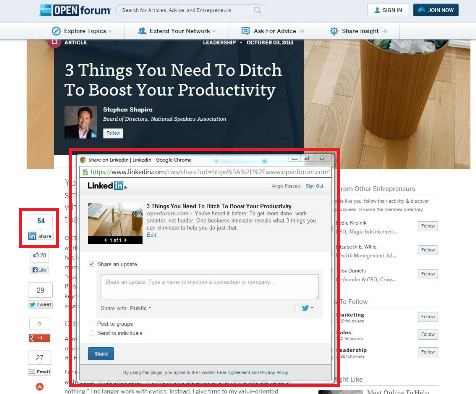
The
target audience for American Express’s Open Forum blog is entrepreneurs
and SMB owners; therefore, it makes sense that LinkedIn is the first
button in their share options.
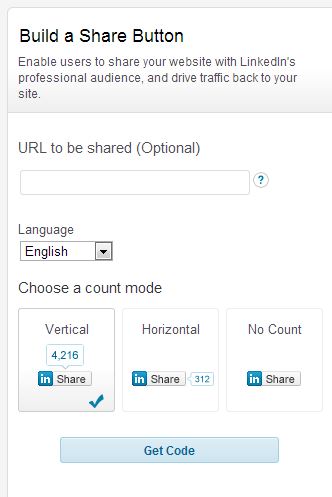
Step 1: Leave the URL to be shared blank and it will default to pulling the current page. Select how you want the share count to display.

Select your preferred format for the LinkedIn Share button.

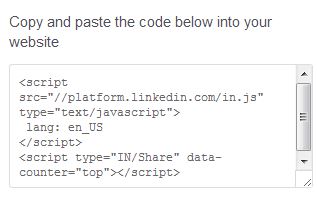
Copy the code generated for your LinkedIn Share button.
#4: Pinterest Pin It Button
Because Pinterest is image-based, the Pin It button only works on pages that include an image.The Pin It button ignores any background images in your CSS and pulls any content within <img> tags that are at least 80×80 pixels.
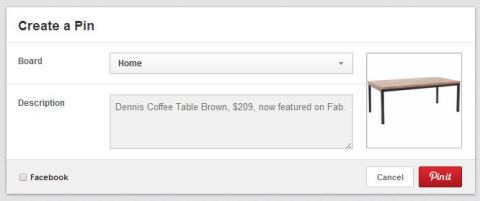
If your page has multiple images, they are listed in the order in which they are specified in the HTML file.

Fab.com coded their Pin It buttons to automatically show their brand name in the pin description.
#5: Facebook Share Button
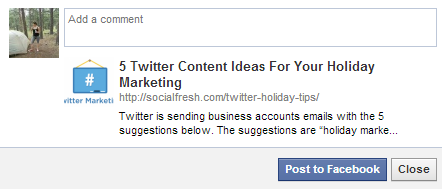
Facebook offers two types of buttons: Facebook Like and Facebook Share. Both buttons allow users to share your content on Facebook and create a story on their news feed. The difference is in how the news feed stories display and how much control the user has in crafting that story.While both buttons allow users to add a comment and tag friends, the Facebook Like button doesn’t allow them to edit the headline, description or thumbnail image.

Here’s
a Facebook Like button dialog box. Note that you’re unable to choose
the thumbnail image or edit the title or description.

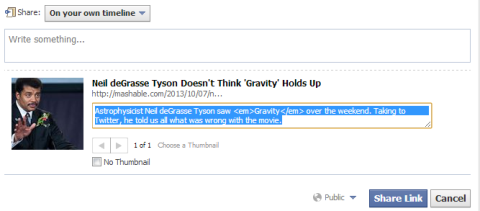
In this image you can see how the Facebook Share button allows the user to edit the description (highlighted in blue).
Follow these step-by-step instructions to add Facebook Share buttons to your site:
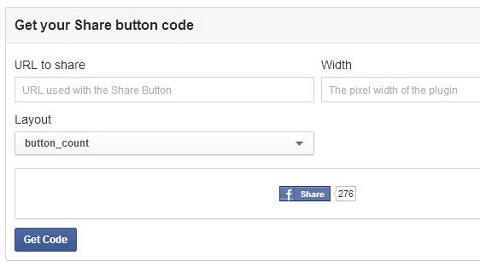
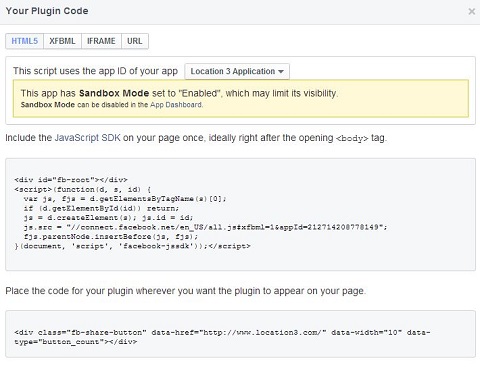
Step 1: Leave the URL field blank, as this will default to sharing the page that the button lives on. Enter the width that makes sense for your page design.
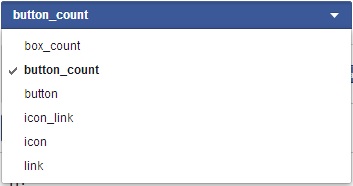
Then choose from six different layouts that combine different designs and share count displays. I recommend you use a version with share count to increase sharing—if readers see that others have shared something, they’re more likely to share it themselves.

Customize and preview the Facebook Share button.

Choose from six different layout options for the Facebook Share button.

Copy the code that Facebook generates for your Share button.
Step 4: Include the proper Open Graph (OG) tags in your page to allow for more appealing share messages. The basic OG tags to use are title, site_name, URL, description, image and app_id (this tells Facebook what the site is and allows Insights to work).
An OG tag for a page title looks like this:
<meta property=“og:title” content=“This is the Title of the Page”/>
Depending on your business’s industry and the type of content being shared, you can also include other OG tags like media type
(this defaults to the website if no media type is specified), locale,
author and publisher. It may seem complicated, but know that OG is just
meta-tags and your web developer should be familiar with them. Learn
more about Facebook Open Graph.Once the code is copied and saved to your site, the Facebook Share button is installed.
#6: Email This Button
True, email is not considered a social media network. However, according to research by The Atlantic, emails, instant messages and other “dark social” channels account for 69% of the sharing that occurs online.These objects are considered “dark social” because they’re untrackable through Google Analytics as people typically copy and paste a direct link, which shows as direct traffic in analytics.
Email buttons differ based on whether you’re using HTML, CSS or another programming language. Regardless of which language was used to build your site, make sure the title pulls through as the email subject line, and the URL renders correctly in the body copy so that the recipient can easily click on the link to visit the source from any email platform and device.
Work on your own or with a designer to develop a button that matches the look and feel of your site. Then add this code, which will open up the user’s default email client and create a new message:
<a href=“mailto:email@domain.com?subject=page title”>email button</a>
How to Measure and Enhance Performance
Google Analytics shows activity on these buttons within the Social Plugins section. You can also use Event Tracking to see how many users click on each social share button.Keep an eye on the volume of shares for each button.
If you find that one button isn’t generating any shares, your audience simply may not use that social media channel. Consider removing the button to make room for others that perform well.
Conclusion
Facebook, Twitter, Google+, LinkedIn and Pinterest are arguably the top 5 social networks today. While you should make it easy for your readers to share your content on these networks, you should also make it a priority to control how your content looks when it’s shared.
Take advantage of the custom attributes each platform’s share button provides to help ensure that your brand messaging stays intact when your content is shared.
What do you think? How do you use social sharing on your site? Which buttons have you seen the most success with? Share your experiences in the comments below.
No comments:
Post a Comment